Mac电脑套壳截图软件有哪些?这3个在线样机工具别错过Mockup【效率工具指南】
本文首发于微信公众号「效率工具指南」,欢迎移步关注
文/彭宏豪
Hello 各位好,我是小豪。
前两天刚录完一个 Mac 电脑截图软件合集的视频,就其中提到的,截图软件 iShot 有一个特色功能「带壳截图」,可以给电脑截图自动添加一个苹果电脑的样机(Mockup),我想到一个新的问题,如果不购买 iShot,我们是否还有其他的方法,可以给电脑截图加上样机呢?
基于此,我从网上找到了一些可用来给电脑截图添加样机的工具,希望能帮到有同样需求的朋友。
注:下面介绍的样机工具不局限于苹果电脑,用着 Windows 电脑的朋友同样可以使用。
shotsnapp
shotsnapp,这是一个在线样机工具,免登录即可使用,允许你将截图添加到多种设备模型中,包括 Mac、iPhone、iPad、Apple Watch 等。你只需上传截图、选择设备样机,然后自定义场景,即可导出高质量的图像。
shotsnapp 官网:
https://app.shotsnapp.com/
左侧的 Templates 提供了多个不同的样机模板,既有免费,也有付费的模板。

选择其中一个免费样机模板后,选中模板中的电脑样机,点击右侧 Your Image 下方的图标,上传本地截图,或是直接粘贴剪贴板的图片,就能将截图添加到样机中。

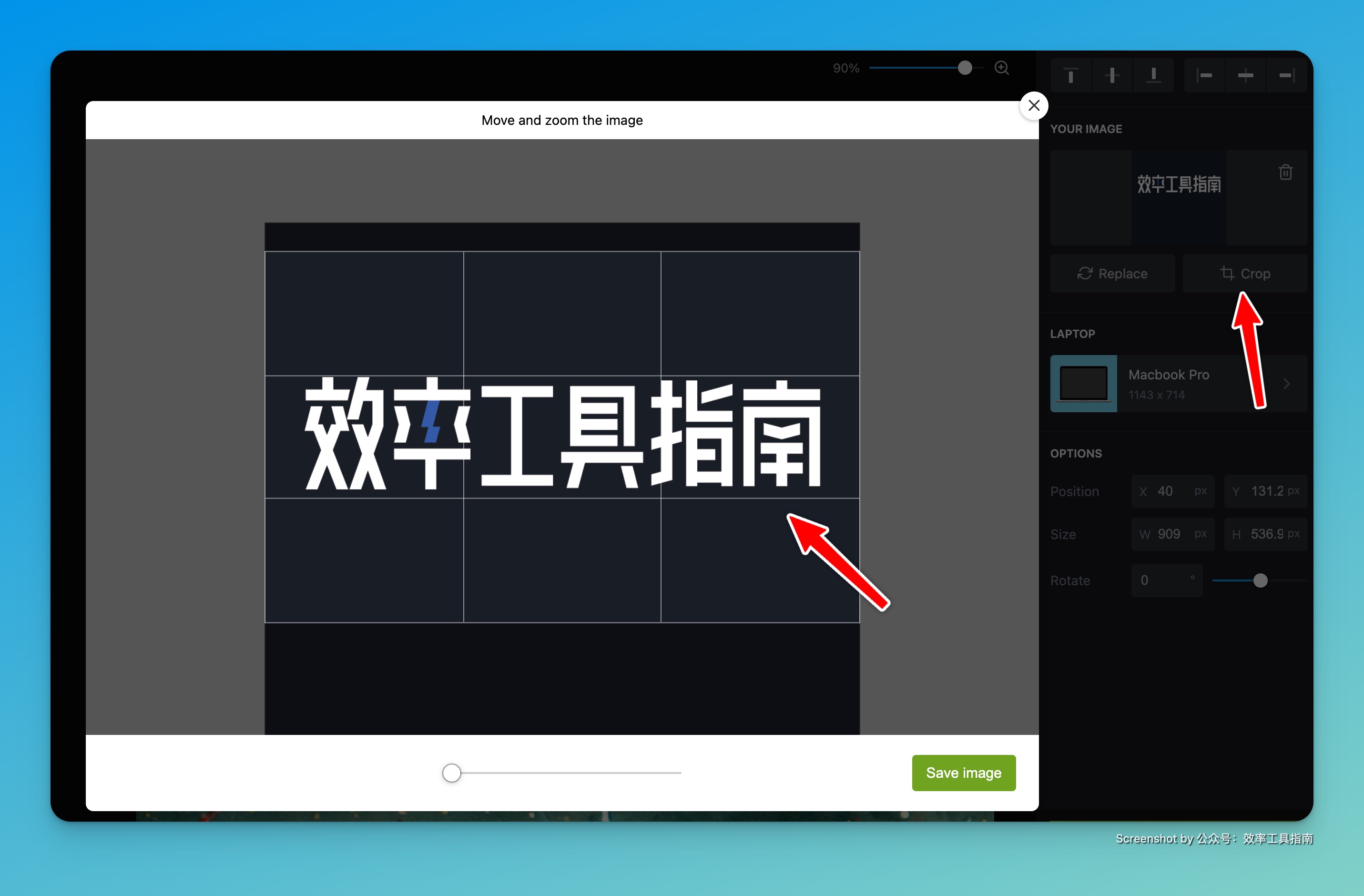
将图片或截图添加到样机后,如果图片的焦点没有位于样机的中央,可以点击右侧的 Crop 裁剪按钮,打开图片编辑窗口,移动图片焦点的位置,修改好之后点击下方的 Save image,确认更改。

虽然最开始我们从左侧选择了一个样机模板,看似只有一个外观,但在右侧的面板,这个网站还提供了更改样机外观的选项。
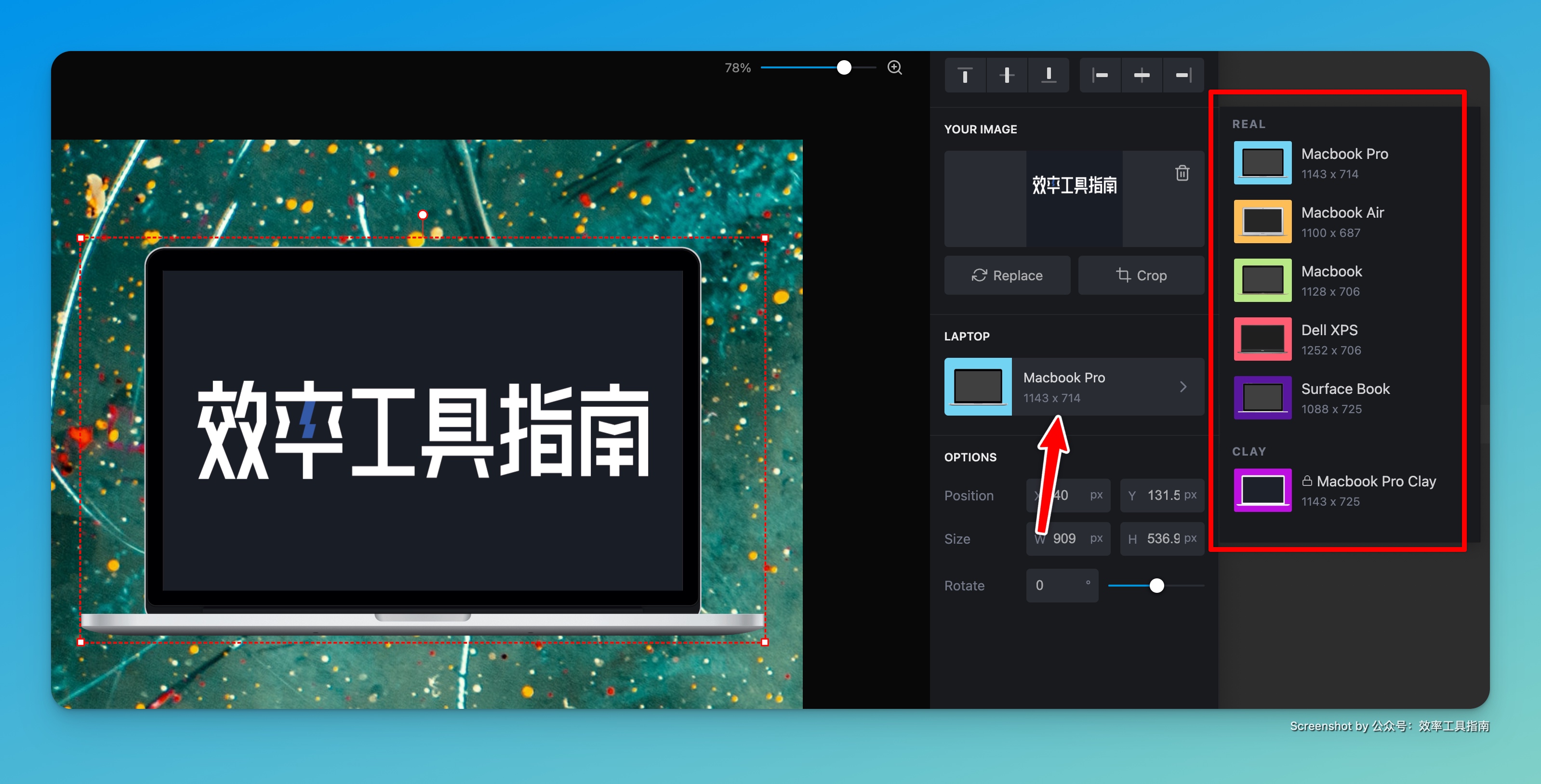
以我选择的电脑样机模板为例,点击右侧的 Laptop,进入的二级页面提供了多个不同的电脑样机模型:
- Macbook Pro
- Macbook Air
- Macbook
- Dell XPS(戴尔 XPS 系列)
- Surface Book
- Macbook Pro Clay(样机名称最前面有个小锁,这是会员专属的样机模板)
如果你不喜欢默认的电脑样机模型,可以在这里将样机模型更改为你更喜欢的电脑。

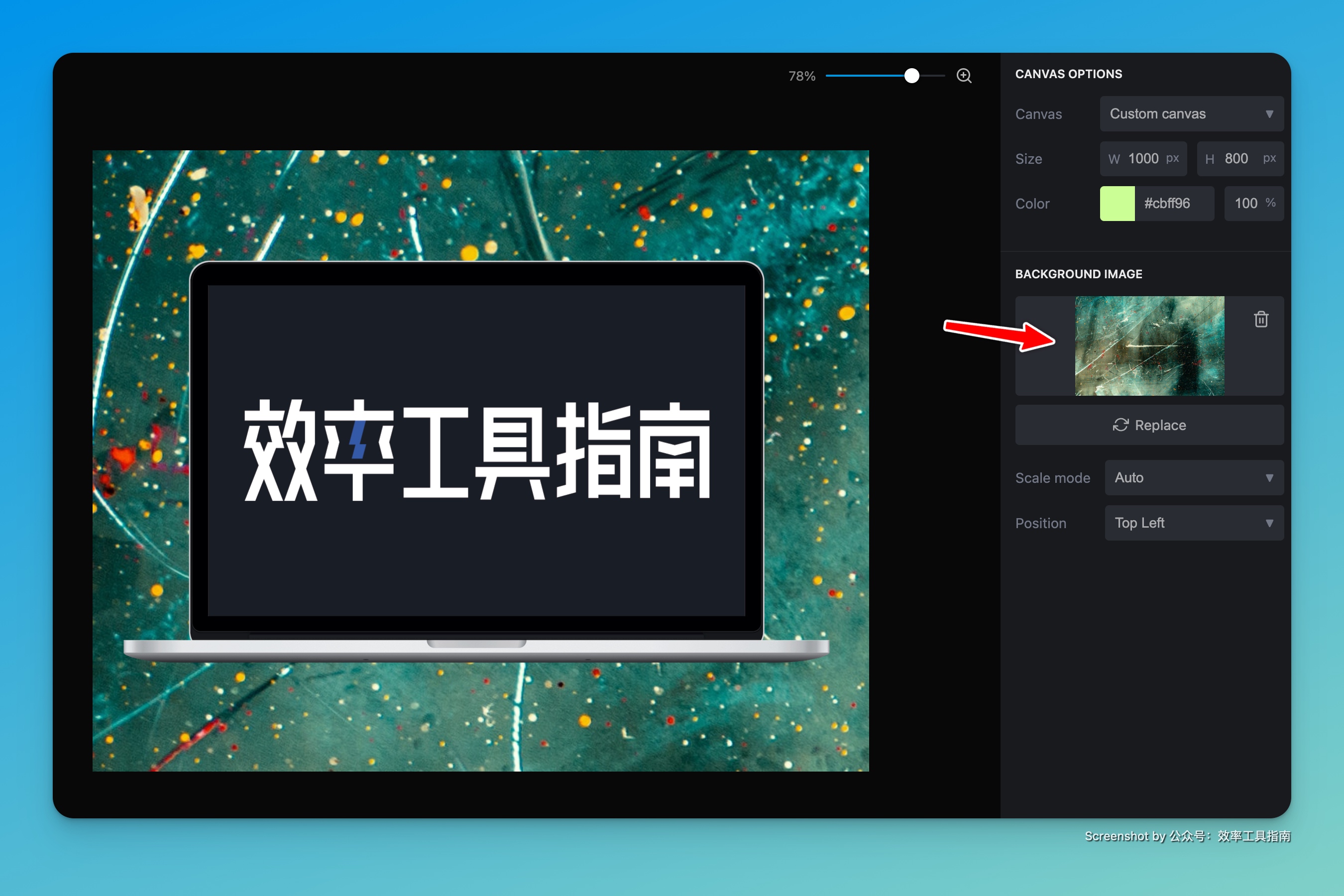
在不选中样机的情况下,右侧的面板还提供了更改样机后面的背景的选项,点击 Background image 下方的图标,从本地上传一张图片,替换样机原有的纯色背景。

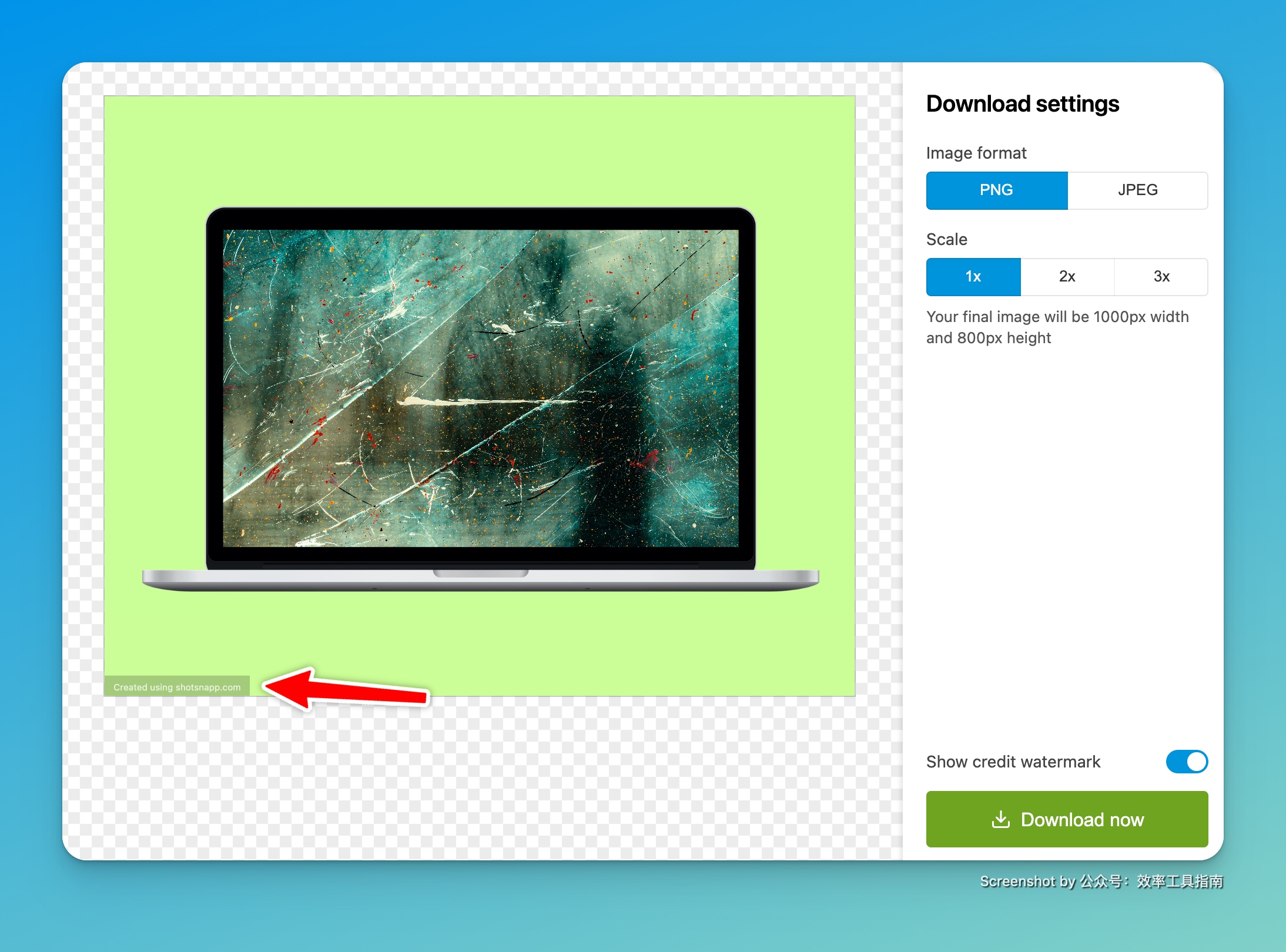
在导出带有样机的套壳图片时,图片左下角默认会带有一个小小的水印,我们可以关闭右侧的「Show credit watermark」,就可以直接去除图片左下角的水印。
整体来说,这个网站提供的样机虽然不多,但提供了简单编辑图片的能力、免费下载无水印套壳图片的选项,还是非常良心的。

Figma样机插件Mockup
Figma 是一款基于云的在线设计工具,适用于团队进行用户界面(UI)和用户体验(UX)设计、原型制作和协作。它在 Web 浏览器中运行,不需要安装任何软件。
这是我从网上意外发现的一个 Figma 插件,它可以在 Figma 中直接为图片套上插件内置的样机,同样可以得到一张套壳图片。
这个 Figma 样机的名称为 Mockup,打开插件的链接🔗,点击右侧的 Try it out,可以将插件安装到 Figma 中。

Figma 样机插件 Mockup 安装链接:
https://www.figma.com/community/plugin/817043359134136295/Mockup
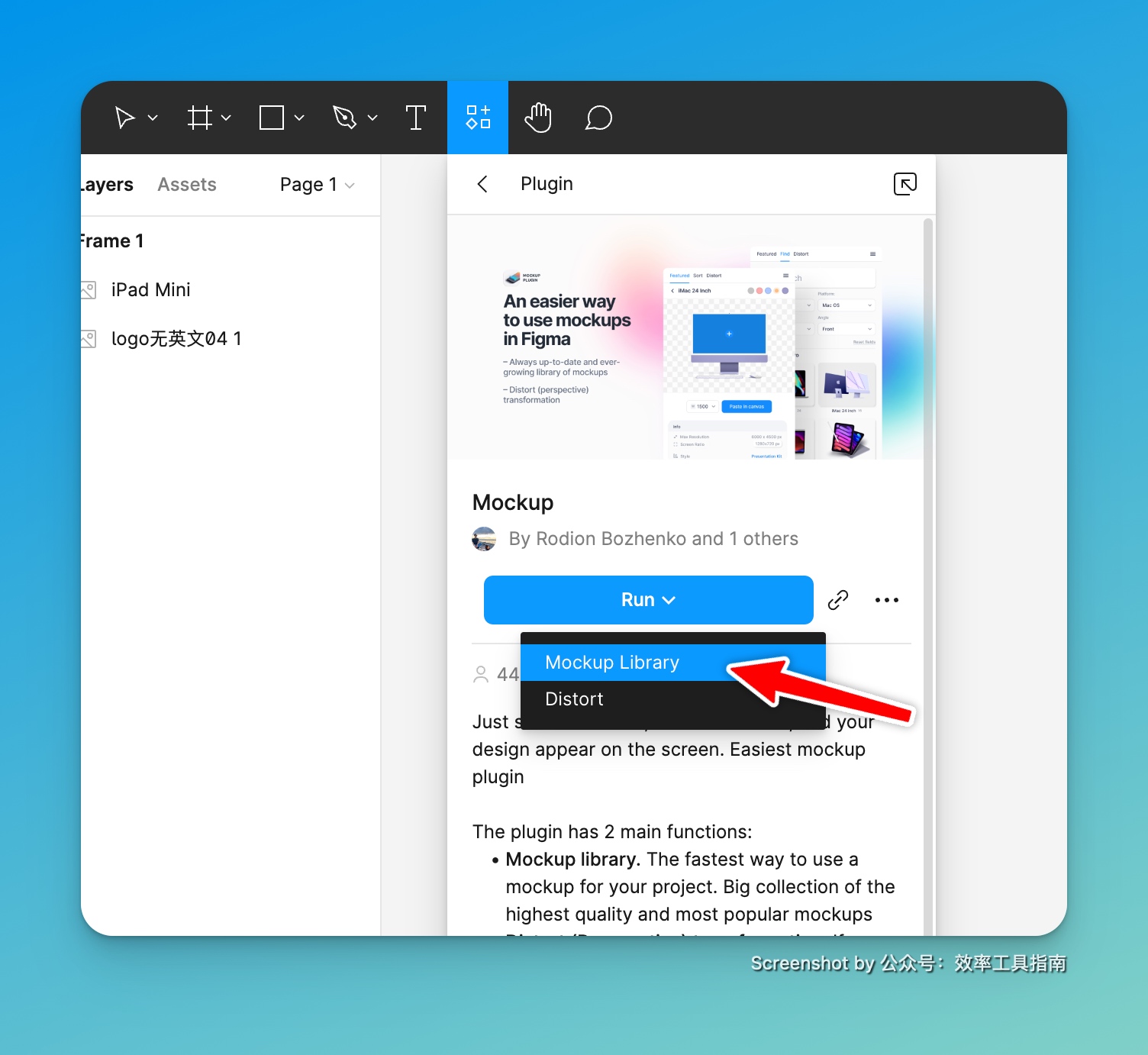
安装 Mockup 插件后,会直接创建一个 Figma 文件,点击插件面板的 Run 按钮,选择 Mockup Library,打开样机库。

需要说明的是,这个 Figma 插件内置的样机同样分为两大类,一类为免费,一类为付费。
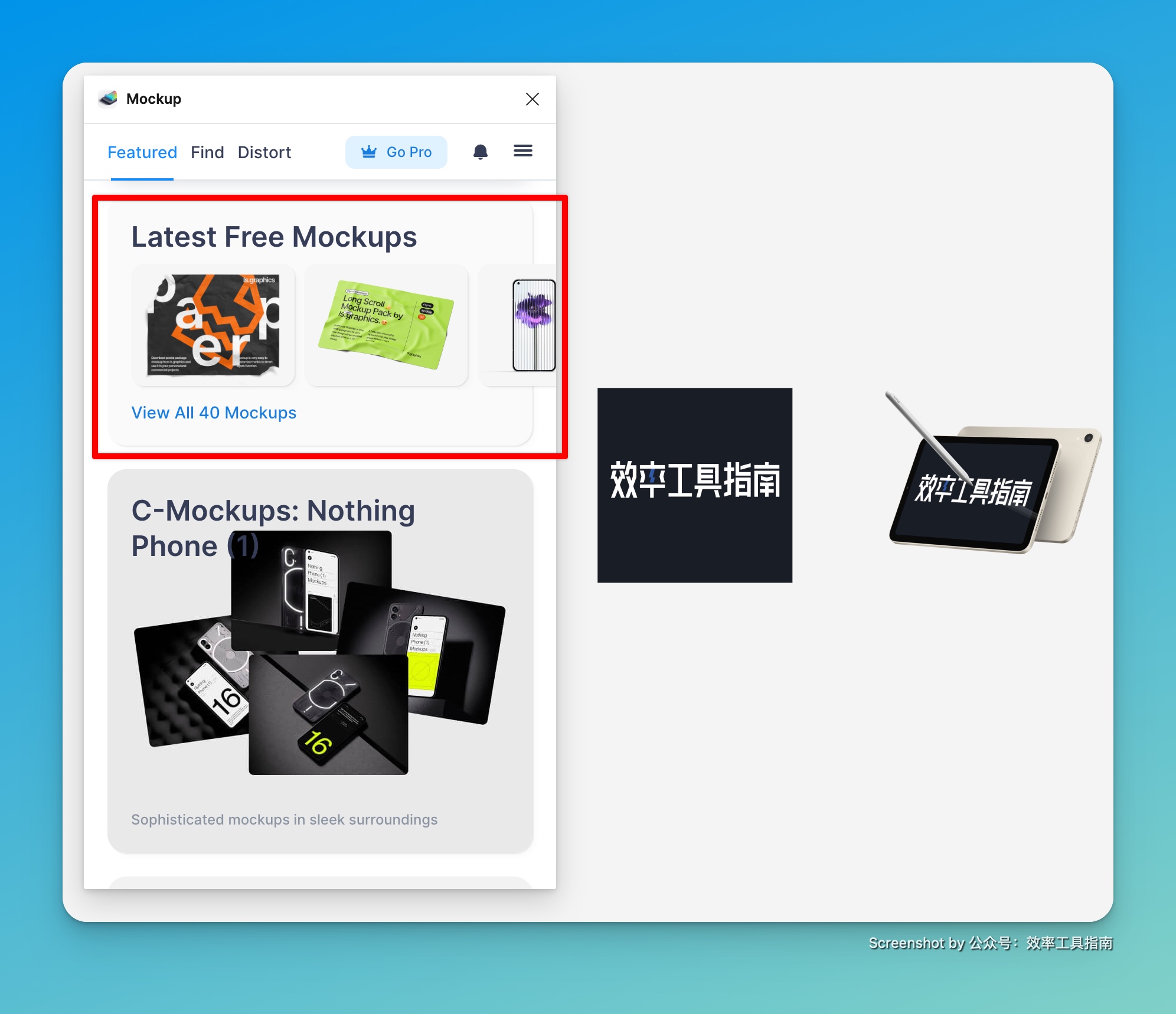
点击下方的 Latest Free Mockups,可以查看最新的免费样机。

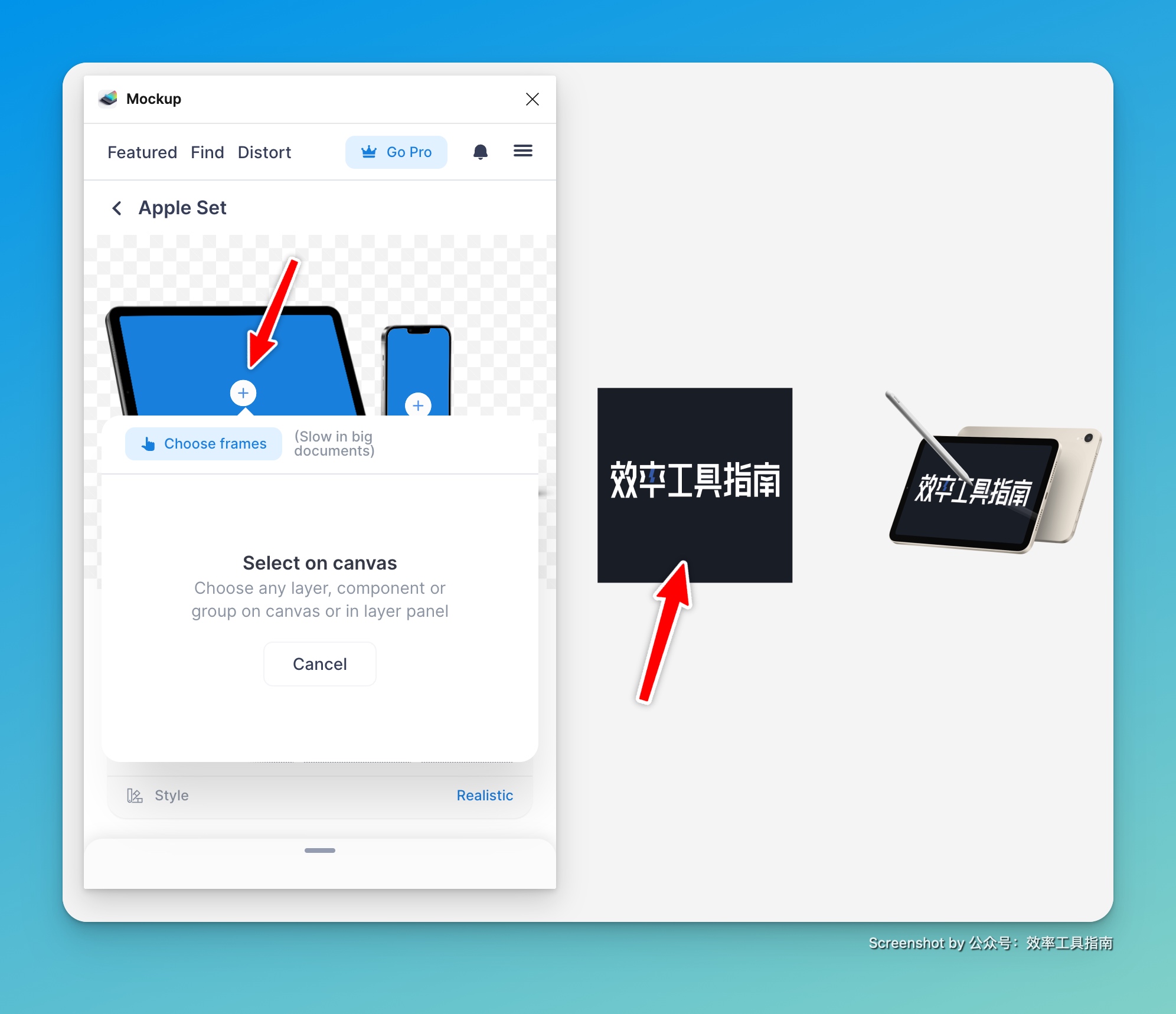
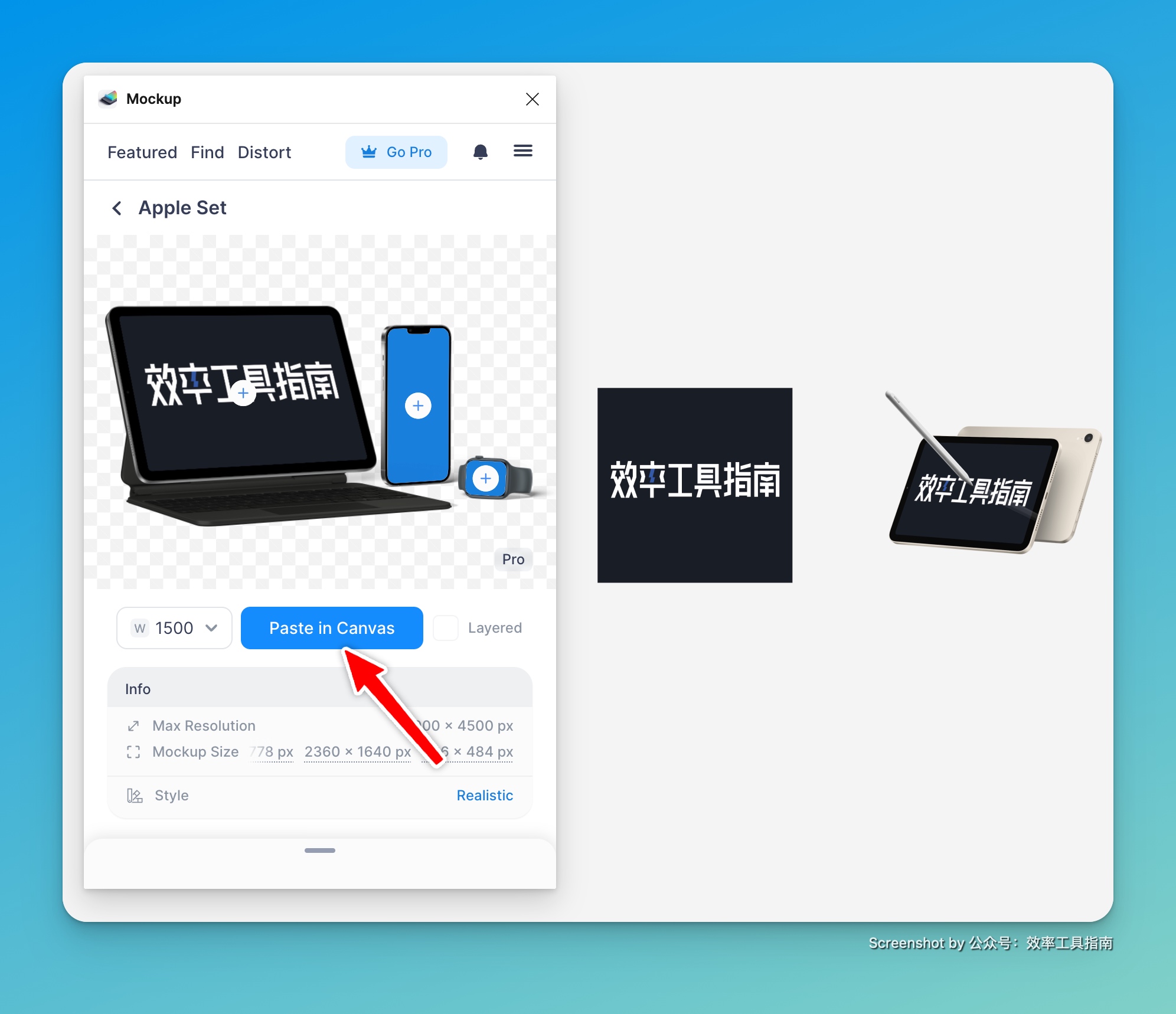
从免费样机库中任选一个样机,进入样机界面,点击加号 + ,下方会弹出一个提示 Select on canvas,我们可以从 Figma 的画布中选择任何层、组建或组。
譬如点击 Figma 画布上的图片,就可以将选中的图片添加到样机中。

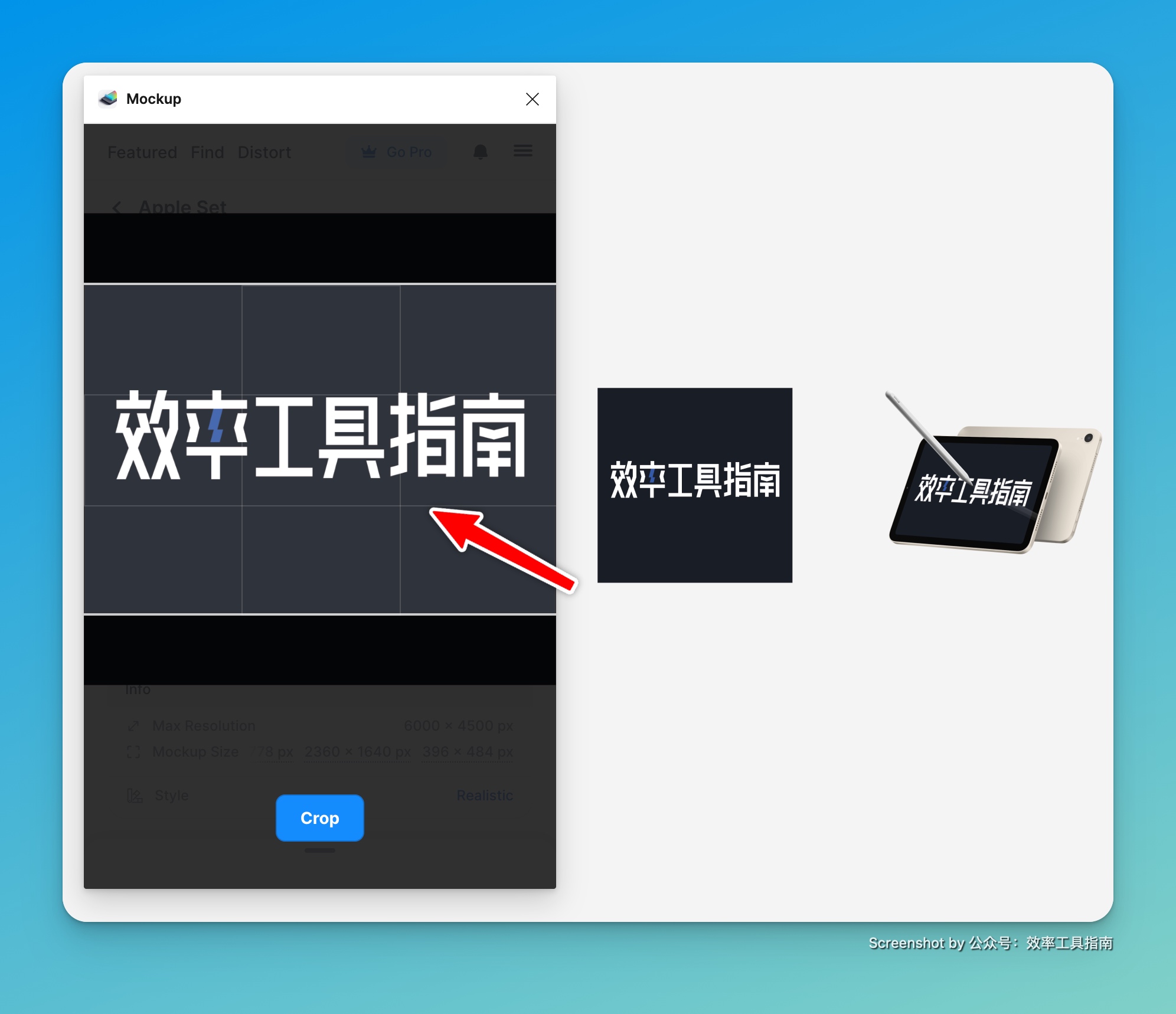
之后 Mockup 插件会显示图片编辑窗口,调整图片在样机中显示的区域,调整好之后点击下方的 Crop,确认修改。

接着再点击插件面板的 Paste in Canvas,就能将添加了样机的图片插入 Figma 画布中。

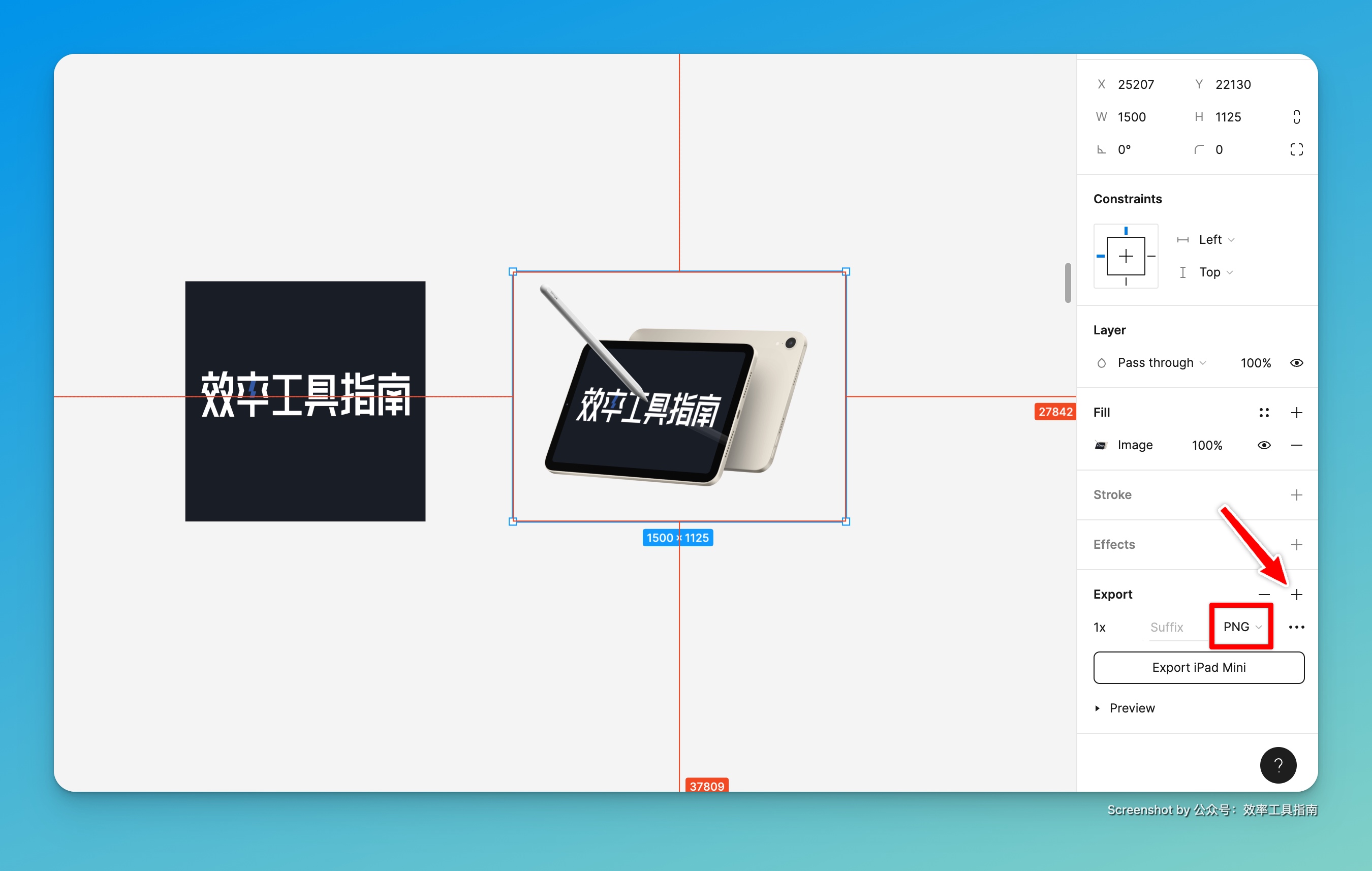
插入 Figma 画布的套壳图片为透明背景,如果你在导出的时候想保留图片的透明背景,则必须确保导出的图片格式为 PNG。

除了这里介绍的 Mockup 插件,Figma 社区还有其他与之类似的插件,如:Angle Mockups、Mockuuups Studio、Easy Mockup,感兴趣的朋友可以自行体验。

Figma社区
除了前面介绍的 Figma 插件 Mockup,这里还想再额外介绍一个寻找免费样机模板的好去处——Figma Community,即 Figma 社区。
Figma 社区是在线设计工具 Figma 的一个重要组成部分,它为设计师、开发者和其他用户提供了一个共享、学习和互动的空间。在 Figma 社区中,用户可以搜索其他人创建的文件、模板、组件库、插件等资源,并与他们互动。
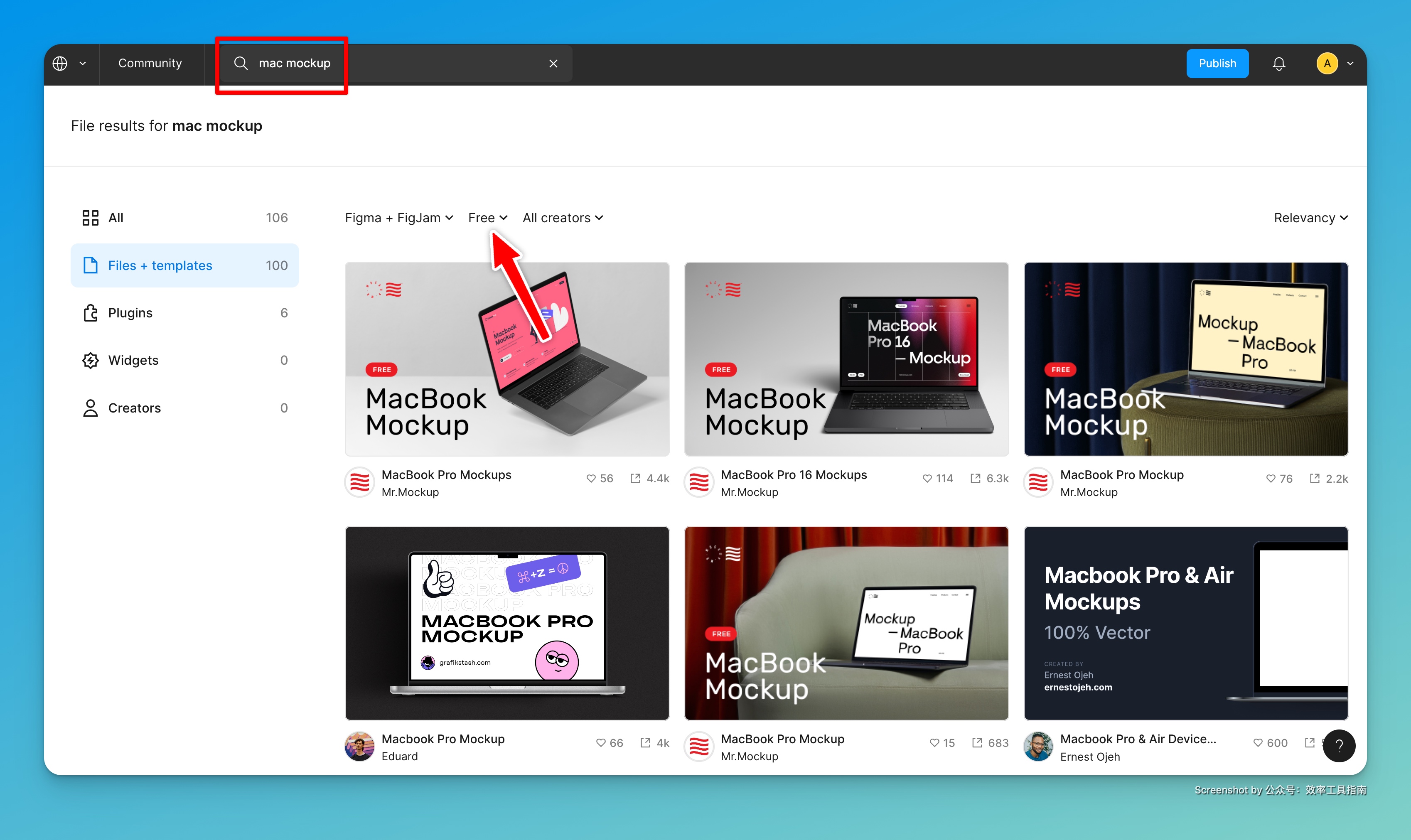
打开 Figma 社区,在搜索栏输入我们要寻找的样机模板关键词 mac mockup,同时将下面的筛选条件从 Paid + Free 更改为 Free,这样就能筛选出免费的样机模板。
补充一个背景信息:Figma 社区在今年 3 月份上线了付费功能,创作者可以通过 Figma 社区出售他们的设计作品或资源,因此有些原先是免费的设计资源,后来有可能会变更为付费后才能使用。

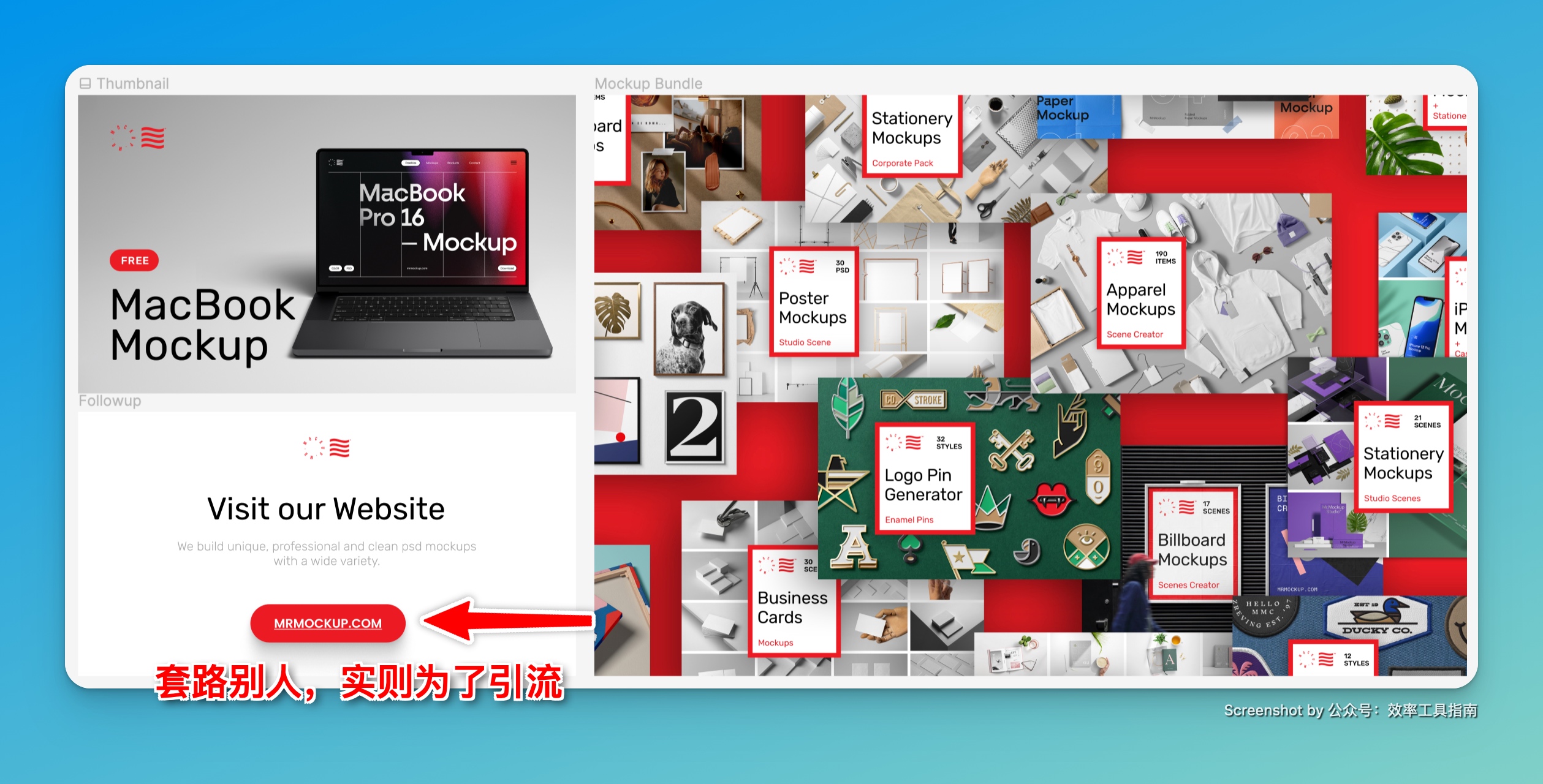
不过即便是筛选出了免费的样机模板,有些模版也存在着套路,外观看上去是样机模板,实则打开的文件只有一张渲染图,用户无法将其更改为自己的图片。
套路别人打开它们的模板,实则是为了引流到自己的网站……

写在最后
写作本文的过程中,ChatGPT(GPT-4) 亦对本文有所贡献,它给我提供了一些可以为截图添加样机的工具,但其中有 2 个——Mockuuups Studio 和 Angle Mockups(正确的官网应该是 angle.sh),属于付费后才能畅快使用的样机网站,本文就不作介绍了。

扫码加入我在知识星球上创建的社群「效率工具指南」
如果你觉得本文帮到了你,想支持我做得更好,欢迎戳下方图片,加入我的知识星球。
关于社群「效率工具指南」的介绍,可以查看我在语雀文档上发布的文档:知识星球「效率工具指南」简介

订阅我在竹白上创建的 Newsletter
如果对你有帮助的话,别忘了点击下方的链接,订阅我的 Newsletter,之后发布了新的内容,就能第一时间收到通知啦~
欢迎关注
以上,就是本次想和你分享的内容,希望能够对你有一点帮助。

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!